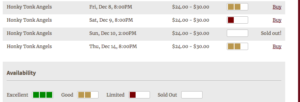
Audience1st Ticket Availability is a WordPress plugin that shows a thermometer-like view of ticket availability for upcoming performances. You can customize the content displayed by this plugin and the appearance in many ways. Some of the controls are in WordPress and some are in Audience1st.

To install the plugin, log in to your WordPress installation as an administrator and click Plugins in the left-hand navigation bar. Then click Add New Plugin and search for “Audience1st Ticket Availability”. Click “Install” to install the plugin, then “Activate Plugin” to activate it.
Once the plugin has been installed, click Settings in the WordPress navigation bar and then click “Audience1st Ticket Availability”. In the Base URL field enter the web address of your theater’s Audience1st installation, such as https://your-theater-name.audience1st.com. Fill in the maximum number of upcoming performances for which you would like the plugin to display availability information.
On the Options tab in Audience1st you can set the thresholds for the different levels of ticket availability. For example, you may want the availability to drop from excellent to good when 40% of the house has been sold, and to limited when 80% of the house has been sold.
Web designers and advanced users can also change the styling of the thermometers through CSS. In WordPress, click on Plugins in the left-hand navigation bar. Then click on Plugin Editor and select the Audience1st Ticket Availability plugin. You should now be able to see the contents of the file style.css in the plugin’s directory. This gives you the classes of all the HTML elements used in the plugin; you can override these in your top-level CSS file.